Post STePS
20 Nov 2016And STePS is over!

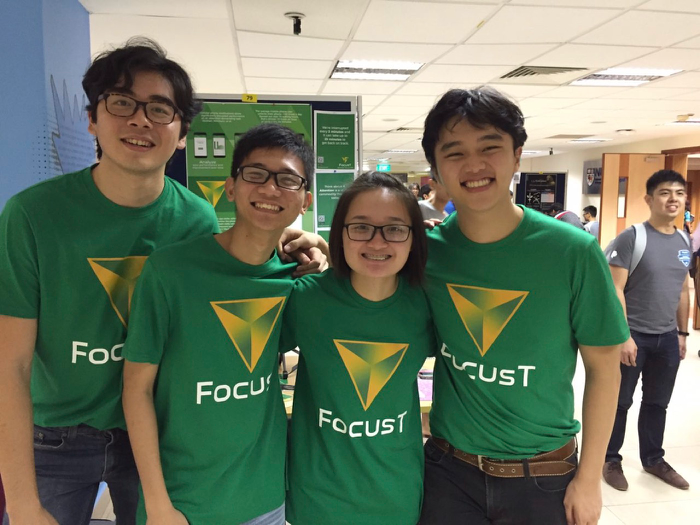
Look at how happy we look. Also, T-Shirts!
Standing around for three hours pretty much nonstop talking about our app was pretty tiring, but also pretty interesting. I got to refine and really perfect my pitch of the app, and we did get quite a few downloads afterwards so…yay!
We didn’t win, but we didn’t really expect to anyway, hahah. There’s always CS3217, and many more opportunities after that. What matters was how much we learned in the process. Also, no need to submit final report! AWESOME (mostly because I have more things due on Sunday ><)
Focust Retrospective
It’s easy to blame a lot of things on our External sponsor. In a way, Focust is a long shot from what we promised and had been promised, and that’s partially our fault: we couldn’t learn and iterate fast enough, and we were bogged down in a ton of other modules and commitments (Derek and I tutored for CS1101S, Van was a tutor for CS2010).
Perhaps it would be better if we had taken CS3217 first (and thus could very comfortably make an iOS app), or if Chi Thanh and I didn’t take CS2103 concurrently (and thus didn’t have to tryhard for 2 module project simultaneously). Maybe it would’ve been better if Bjorn hadn’t basically disowned us and left us with an orphaned project.
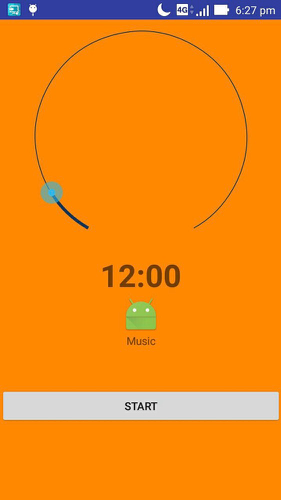
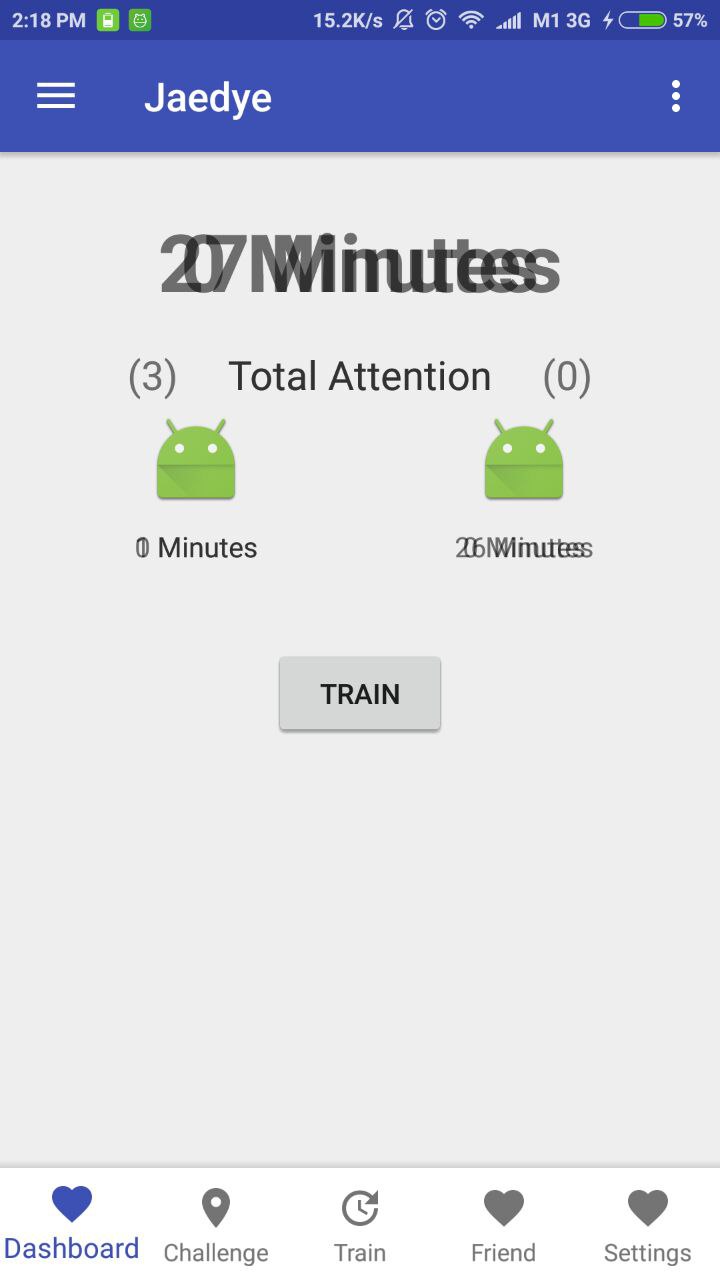
But in the end, I think, we still managed to make it our own. I personally got to refine my UI/UX sensibilities a lot (with lots of credit going to Su Yuen. Thank you!). How else can I help turn

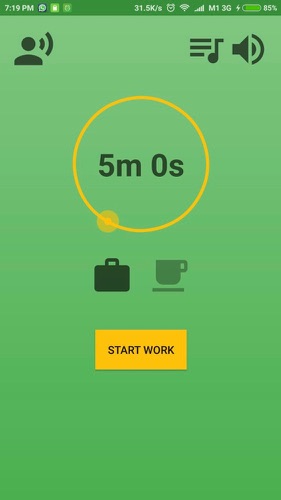
into

Without a designer, I had to step up to the plate and I find that I quite like it. I had thought there wasn’t a creative bone in my body, but it turns out that I may have a few, having designed pretty much all of the graphical materials and doing plenty of polishing on the UI to make it presentable. There’s still plenty to be done but, hey, there always is.
If I had to name a regret, I would say that I regret not working on my Assignment 1 project for the final. I think that one had real potential (that was somewhat squandered in Assignment 1), and that ShareStuff.Online did solve a real pain for a lot of people. I know everyone steps into CS3216 wanting to build the next NUSMods or NUSWhispers, and not everyone can succeed simply for logistical reasons. I know I did, and I regret that I didn’t get to, by virtue of the quality of my ideas and execution.
What I don’t regret, however, is the incredible people that I’ve worked with. Yichen, Zhi An, Varun (Assignment 1), Hanming, Louie, Zhu Liang (Assignment 2), Derek, Van and Chi Thanh (Assignment 3 and Final Project), you all made my CS3216 experience amazing, and I’ve learned tons from and with each of you, so thank you.
It’s been a blast. See you in CS3217! Yuchuan out.
STePS!
20 Nov 2016It’s STePS day! A part of me is sad that it’s almost over, but the other part is thinking PLEASE PLEASE LET IT BE OVER.
It’s been a long semester, and everything culminates in this last day. Unfortunately, more than just CS3216 culminates today, because it’s also the day of our CS2103 demo. Baaah. Thankfully, got that over in the morning.
Then I finished up on our STePS Poster, which looks rad, thank you very much.

Fullsize PDF here
The right side will hold an iPad (obviously not printed), which shows the total amount of time that users have spent focusing using our app. An attempt to make our STePS booth more interactive and also let visitors know that lots of people are using our app, heh.
Focust Marketing
20 Nov 2016So yeah, our marketing campaign will focus (ha ha) mainly on stickers and posters to try and get the word out to people studying in common areas around the school.
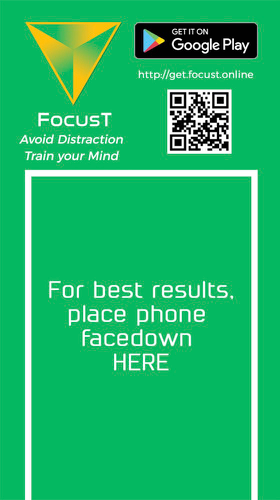
Stickers were designed, once again, by yours truly. We have two main designs, one for individual studying locations (think the cubicles in COM1 and ERC), like below:

We also made another one for group study locations (think the tables ourside ERC starbucks, and outside SR1 in COM1).

Fun stuff. I got it printed over the weekend at Sunshine Plaza, at this shop called Ben’s quick print. It was indeed pretty quick, a sheet of 90 stickers took just a couple of hours to print, at approximately $2.50 a sheet. Uncut, of course, which means we had to cut it ourselves. That wasn’t too difficult, thankfully, in part because I managed to borrow two paper trimmers from the USP Admin office, and Derek and Chi Thanh made short work of the stack in one afternoon. So now we have stickers! And on Monday after the final CS3126 lesson, we went around school pasting them everywhere we could. Hooray vandalism! (We’ll take it down after alright).
Speaking of the final lesson of CS3216, I found out that Prof. Colin shares my LOVE of Cloud Atlas. It’s the most amazing book and movie that I’ve ever watched and I just love the message of the book. Prof. Colin’s quote just reminded me of how awesome it all was and how inspiring the message is:
The nature of our immortal lives is in the consequences of our words and deeds, that go on and are pushing themselves throughout all time.
And another, my own personal favorite:
Our lives are not our own. From womb to tomb, we are bound to others, past and present, and by each crime and every kindness, we birth our future.”
SO AWESOME. Do yourself a favor and (after the semester) go read the book and watch the movie.
Jaedye is now Focust
20 Nov 2016So yeah. Bjorn didn’t want us to use the name Jaedye. He mentioned last week that our feature set(which we had narrowed down for marketing and feasibility reasons) had diverged so much from what he had intended that our app was no longer useful to him. Thanks.
It’s incredibly annoying, that he’d suddenly relinquish ownership of the product completely. I mean, in a way I had been anticipating this and had been encouraging my teammates to take more ownership of the product (making more design decisions, deciding on things without having to run everything through Bjorn). So it’s not too bad.
But yeah, we have to rebrand at pretty short notice. Which sucks. An afternoon of brainstorming lead to the name Focust, pronounced “Focused”. This also let us buy interesting domain names like focust.online and focust.training, so we can use vanity domain names like get.focust.online. Fun stuff.
Deciding on that means that we can also finalize our assets and marketing campaign. First up is the logo, to be designed by yours truly.
It was originally supposed to be a crosshair:
 but I figured that it carried a little too much negative connotation, so I tried to stylize it as a triangular crosshair
but I figured that it carried a little too much negative connotation, so I tried to stylize it as a triangular crosshair
 But it was still a little weird. At Chi Thanh’s suggestion, I took a few design cues from this app icon:
But it was still a little weird. At Chi Thanh’s suggestion, I took a few design cues from this app icon:

And finally came up with the following:
![]()
We also came up with our tagline, “Stay Focused, Train your Mind”. The name font is a modified version of Nasalization (again, edited in photoshop by yours truly), and the tagline is Montserrat. It’s on a Green 500 background, which is also the primary colour in our app.

Fancy, eh?
Jaedye UI/UX/Marketing
19 Nov 2016Development is going okay. Android development is pretty slow, probably due to our unfamiliarity with the platform. Can’t really be helped, I guess, but it does make me wish sometimes that we had gone with a standard webapp or a mobile webapp like React Native / Cordova. Still, bit too late to be changing now.
One problem that I do forsee is that the iOS version isn’t going to be done (or hasn’t even been started on, by the looks of it), so our app is going to be android-exclusive. Which is a bit troubling, since it has a lot of social features, meaning that we’ll lose out half of our potential users from the get-go, and it will be a lot harder to get the network effect with the remaining half.
Aanyway.
UI/UX
Doing UI/UX reviews internally is pretty interesting. I seem to have developed a knack for seeing what’s problematic with a particular design and pointing out how it can be improved. Maybe it’s because I’m not developing the frontend, which is why I can look at it from the perspective of the user. This probably would prove to be a pretty useful skill in the future, if I am able to apply it similarly to my own projects.
 This is what the main dashboard looks like right now. It’s not very pretty (plus there’s some double-vision bug where the same thing is being rendered twice). Will fix, hopefully.
This is what the main dashboard looks like right now. It’s not very pretty (plus there’s some double-vision bug where the same thing is being rendered twice). Will fix, hopefully.
Marketing
During our weekly meeting, we also discussed marketing strategies. We went into the meeting with some pretty run-of-the-mill strategies, like posters, hustling, working with faculty clubs, etc. One potential idea we got was to distribute exam study materials, so people would have their name in their faces when they studied (since our app trains focus, our value proposition is to help people focus when studying).
Bjorn shared with us some of the marketing tricks he used when he was a student, and they were pretty interesting. One of them was to get brightly-coloured paper and transparent plastic, and use it to create a trail from, say, the bus stop to CLB, for example. The idea is that nobody looks at eye-level anymore, they’re all looking at their phones or elsewhere to avoid eye contact with other people, so having something interesting to read on the ground (the plastic is for protection from people/shoes) neatly fits both purposes.
During the meeting, I also came up with the bright idea of developing stickers to be pasted at common study areas (Library, ERC, et cetera). People might take the most notice of these when they’re studying and get distracted, and would be motivated to download our app.
Jaedye Development pt. 2
18 Nov 2016Development is going…okay I guess.
For me, it’s nothing too new. I specced out the API on Apiary here, and started development on the web backend. It’s a shame, really, since I’m mostly using the tools that I’m already familiar with (Node, Express, Sequelize, Postgres) and it’s a very run-of-the-mill system. Perhaps the most complex thing is in the gamification analytics (calculating leaderboard position, et cetera) but even that shouldn’t take long.
What is interesting (and I regret not being a part of that now) is the other three’s efforts in learning Android development. It seems interesting and will probably be pretty useful in the future to know at least one mobile development platform.
One interesting coincidence is that the Android UI builder is done in an XML format, which is pretty similar to the JavaFX framework that we’re using for CS2103. That similar MVC framework meant that I could pick up a lot of the android dev conventions relatively quickly even if I’m not doing anything myself beyond reviewing UI. Not having an android phone is a huge PITA, though, since it means I have to test in the emulator. So it’s probably a good thing that I’m not doing android dev.
One thing that is mildly annoying, though, is Bjorn’s attitude towards our project. After the first and second meeting, it seems that he has already written off our project (perhaps due to its limited time and scope) to be merely an experiment of sorts, to see if the idea is feasible and can be marketed. I mean, there’s nothing against that, and we are doing an external project for him. Derek, Chi Thanh, and Van seem content to let him make the design decisions, but I just feel uncomfortable not being “in charge” of my project, so to speak. I mean, I wasn’t “in charge” of our project for CVWO either, but at least there it felt like we were making design decisions and deciding the course of the project. Here, it just seems that we’re code monkeys hired to build the Android half of a product. Bleh.
Jaedye Development pt. 1
17 Nov 2016So yeah, Jaedye it is. My teammates are pretty keen on it. Personally, I’m less so. But I guess seeing as my previous two assignments have chiefly been my idea, I can try to sit out on the ideation stage in this one.
We met with Bjorn at his e27 offices at Block 71. Pretty cool place, pretty much what you expect a startup office to look like, really. Open concept, couches, mini kitchen, games, and interesting things on the wall. The meeting room is quite standard, if a bit too IKEA-ey. Aanyway.
He outlined his concept for Jaedye, which will be an attention trainer (like Forest), with integrated social and gamification features (like Fitbit), with support for different modes in order to provide mind and mindfulness training. He also wants it to be a native Android app, as mentioned, in order for it to be combined with the iOS app that the other team is developing.
He also provided UI mockups and assets, so we could get started faster with an existing design (that will be consistent across platforms). Which is just as well, since we have to learn Android pretty much from scratch (well, building upon our existing Java knowledge).
I’m working on the web backend, providing the API endpoints to power the social features. Probably going to do it the same way I did the last few projects: Node.JS + Express + Postgres on Heroku, simply because it’s so damn simple to deploy and also provides HTTPS for free. Convenient.
The rest (Chi Thanh, Derek, and Van) will be focusing on learning Android and coming up with an MVP within the next two weeks. Partially also because they have Android phones whereas I have an iPhone. Still, I’ll be the one doing the internal UI/UX reviews since I’ll be the relatively fresh pair of eyes to look at the app, and we can hopefully iterate quickly.
Still not terribly excited about the project. Maybe it’s because I’m not super convinced that the pain exists / this is how we should resolve that pain. Still, a project is a project. I’ll give it my best and see where it goes.
Once again, into the breach.
Final Project Beginnings
16 Nov 2016Final Project Beginnings
Teamed up with Derek, Chi Thanh, and Van (continuing from Assignment 3) for the final project. I did come up with some potential ideas for a final project, and concurrently we reached out to Bjorn, who pitched Jaedye for the internal pitching session.
Postboard
This was an idea that I came up with when I missed a notice that was posted on OrgSync (because who checks that) and not anywhere else. As students, we get our information about school activities and classes from far too many places: IVLE, Email, OrgSync, Facebook, Telegram, etc. It can be difficult to stay on top of everything sometimes, and the fact that some things are duplicated over multiple platforms (IVLE and Email, for example) but nothing is consolidated anywhere might make it a little frustrating at times.
I wanted to build something that would manage that mess. By integrating with IVLE, School Email, and OrgSync, create a centralized “Postboard” (I was envisioning a trello-like interface) where you’d be able to see incoming notices automatically sorted by source (Module, faculty admin, external people, etc.), and let you pin things for later notice, and set deadlines. Sort of a google inbox + todo list for school platforms.
I’d also want to make a Telegram bot that can sit in on project group chats and provide functionality to automatically pin things to Postboard.
Interesting, but the scope was pretty big and ill-defined so ultimately we didn’t go for it. Would still like to attempt this someday, though.
IoT monitoring
This was kinda inspired by the RC4 (Hi Sam!) laundry bot thing that was in the news for a while. I didn’t like the fact that users had to scan the QR codes to start the timers, and was wondering if there was a way to automatically keep track of laundry machine usage.
Well, there is. I came up with an initial design using an ESPresso Lite V2 and a piezo vibration sensor that would detect the vibrations from the washing machines and send usage to an online backend, which can then serve a webpage or power a telegram bot. Simple, but I wanted to do one better. Cheap microcontrollers and sensors could enable a lot of things, so I wanted to make a generic online platform in which you could create a data stream and description, be given a unique secret key, and use that to upload data from a source of your own design. Other people could search for your stream and subscribe to it.
So with cheap sensors (or whatever that served as a good proxy and could make POST requests), users would be able to monitor a variety of statistics that provide useful information, such as room illumination (indicating whether a room was occupied – useful for things like RC lounges), Dining Hall Volume (a rough proxy for how packed it was), et cetera.
Was also ultimately rejected for the same reason, and also because we weren’t sure of coming up with a successful hardware proof-of-concept while juggling the backend, telegram bot, and frontend development.
Jaedye
We also talked to Bjorn, and set up a meeting on Monday morning at the Starbucks at Kent Ridge to discuss his proposed project Jaedye. The pitch decks he showed to us still seemed a bit jumbled up, with a lot of different ideas. But what he now seems to be interested in making is a mindfulness and attention trainer, by encouraging users not to use their phones, but to engage in certain mindfulness training exercises through audio training tracks.
This would be accomplished by having several different “modes”, such as “Work”, “Break”, “Commute”, “Meals”, “Waking”, etc. with a different set of audio tracks for each. These audio tracks would encourage the listener to pay attention to their body and their surroundings, becoming more present and more aware, instead of using their phones to consume “attention snacks” like social media updates or short articles during short breaks, or get distracted by chat notifications when attempting to focus during work.

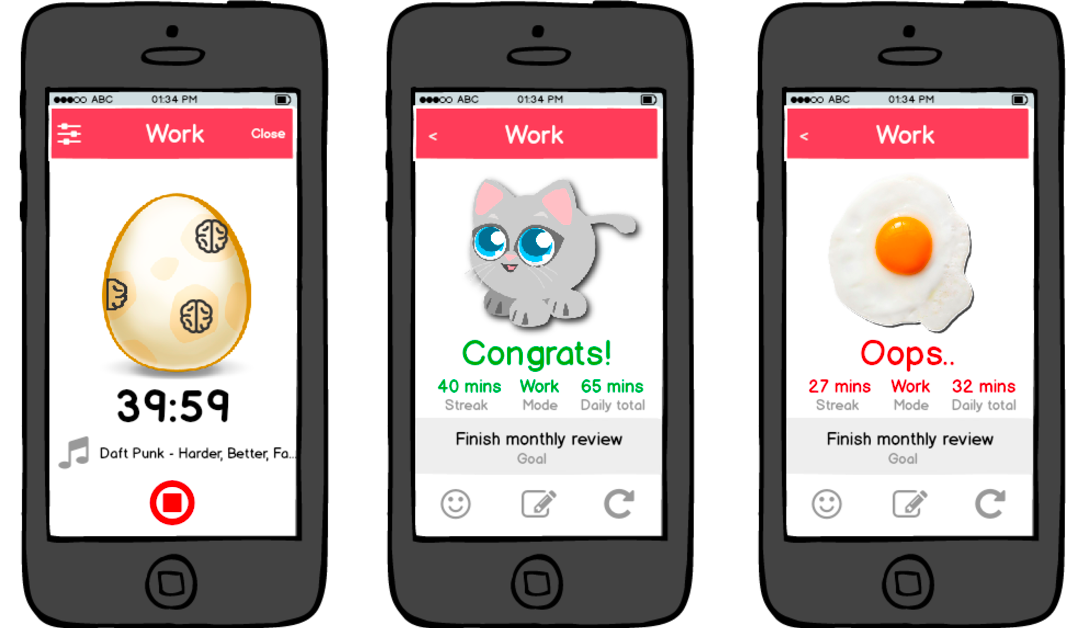
There’s also a gamification component in the form of an egg hatching mechanism. When you set a timer for a set amount of time to work/break/commute/eat, an unhatched egg appears onscreen. This egg hatches into a cat if you succeed, and turns into a fried egg (i.e. gets broken) if you fail and switch out before the time is up.
It’s partially inspired by Forest, another app that aims to train your attention and help you to concentrate.
Bjorn wants us to work on the Android version of Jaedye, concurrently collaborating with his team working on the iOS version, so that both can be released simultaneously. Our marketing component would be done mainly to target students from NUS who almost definitely need such an attention training app, heh.
External Pitching
09 Nov 2016External Pitching
The internal pitching event was exciting. A lot more exciting than the external pitching event, in my opinion, though the addition of a bunch of external pitches to the list might have something to do with it.
Here are some of my thoughts on the different projects pitched:
Jublia
People go to events for two reasons: Content and Context, and Jublia’s main business is the latter – in business matchmaking at events with realtime data analytics. The project they propose, however, belongs to the former. They want to rethink Content, in the form of event agendas, making them interactive and personal, and bringing their data analytics approach to them as well.
Obviously, this will necessitate putting them on a digital platform rather than a dead-tree one. They want to build something like NUSMods, but for Events, so you can pick the sessions and tracks you’d like to attend, and arrange them to create your own personal agenda. This also means that organizers will be able to anticipate the demand for various sessions well in advance, make any necessary provisions (bigger venue, more seats, etc.), and push out notices with any changes.
Sounds pretty interesting, actually. Wouldn’t mind working on this. Probably would implement this as a progressive web app a la Assignment 3, so users can easily access all the information without having to download an app, but also get offline functionality out of it. Periodic JSON requests would also allow the data to be updated.
AppKyo
AppKyo’s founder claims to have hacked the app together over a weekend. It’s a minimum viable product, allowing users to sign up for two (I forget which two) SaaS services. It markets itself as a sort of “Steam for SaaS”, where companies that don’t have IT departments can easily purchase various SaaS-es, and the application will automatically set up the services for the companies.
There’s also a recommendations feature, I’m guessing just as sort of a category thing.
It’s somewhat interesting, though I doubt very feasible for a final project. I imagine making the whole “setup automatically” thing is going to be a huge pain, since a lot of sites might not even have an API for setup (since they expect a human to be doing the setup). Still, could be interesting to see someone try although it doesn’t excite me personally.
Jaedye
Jaedye is a coach for your mind. It provides something along the lines of Executive coaching / positive psychology, but without having to engage someone full-time to do it. It’s apparently targeted at people with SADA (stress, anxiety, depression, anxiety) – not really the target market for Executive Coaching.
The specific mechanism seems to be a sort of matchmaking, where people in need of coaching can seek out professionals in demand, sort of like an Uber for coaching. The goal, of course, is to make coaching more accessible and affordable, and less stigmatized. A noble goal I’m sure, though I’m unsure this is the way to go about it.
Internal pitches
NUShare and LMK
My own pitches! Basically my Assignment 1 and 3 ideas. I think NUShare has a place, (sharestuff.online is a pretty sweet domain if I do say so myself). It was the app idea that I wrote in my application for CS3216, and I do feel that there’s a need for it (though my execution for Assignment 1 was subpar).
Anonymous Facebook Chat
This pitch by Zhu Liang was interesting (obviously incorporating many features of this MIT Paper, though I’m still quite doubtful of the reasons behind this app.
I mean..it’s pretty clear that the main “pain” point is in confessing to people you’re interested in, and that’s not really something that I support or can get behind. I find the whole “confessing” thing to be a very Asian thing: that you associate unreciprocated attraction to someone with “losing face”. In other countries, you simply asked someone you liked on a date, and if they said no you just got on with your life. You didn’t have to be friends with someone for a long time, develop feelings, and then confess them in some grand ceremony. So I guess I’m personally against the idea of this app because it serves to perpetuate a particular cowardly mindset that I wasn’t fond of.
Also, it has great potential to be a platform for cyberbullying. Just take a look at Ask.fm.
Welcome Back
30 Sep 2016And I’m back, a full month after the last blogpost (sorry, with everything going on it’s hard to find the time)
Assignment 3 Post-Mortem
So our Assignment 3 was submitted a while back, and I’ve only really found the time to pen down my thoughts about it now. (Midterms, man).
For those that don’t remember, our Assignment 3 project is Let Me Know, a new approach to project management based around the ideas of triggers – ‘Let Me Know X’, that aims to simplify project management by modeling tasks and components in a more efficient way.
But beyond the idea, I’d like to explore what did and didn’t work, in the hopes that it might help anyone trying to do something similar.
ServiceWorkers
In the beginning, ServiceWorkers promise amazing things: background processing and updates, push notifications, and unicorns.
Okay, maybe not unicorns.
Still, the ponyfoo article does a great job of highlighting some of the amazing things that are in store with ServiceWorkers, among which we’d like to use Background Sync and Push Notifications the most, since they’d be what we seek in a native app, and would bring our PWA experience closer to that of a native app.
The downside of staying on the blazing edge, however, is that stuff doesn’t get supported. Serviceworkers (install, lifecycle) aren’t even supported on Mobile safari, Push Notifications only work on Desktop Firefox and Chrome, and pretty much nothing supports Background Sync (save Chrome on Android).
Maybe next year, yeah?
Telegram authentication
Something that I did manage to get working, that I’m pretty proud of, was Telegram Authentication.

As you may or may not know, Telegram doesn’t offer an authentication API, so you can’t typically log in directly with Telegram. Did that stop us? Of course not! Because so much of our app relied upon Telegram integration (in the form of our bot, @lmknowbot), we wanted to make it such that you could log in solely with Telegram, without needing to first authenticate with Facebook / create an account, then link your Telegram username. Accomplishing this, however, required some creative thinking.
Authentication is all about information, so that’s where we began our analysis. Telegram’s bot API is structured in such a way that we can’t message a user until that person first starts interacting with our bot. And there’s no way to resolve a given @username into a userID (the bot API only accepts user IDs), meaning that the only way for a given telegram authentication scheme to work would be for a user to initiate contact through telegram.
Fortunately, there’s a pretty standard way for users to initiate contact with a bot. If it’s the very first time, the user has to first send a ‘/start’ message to the bot in lieu of any other message, providing a convenient way for us to notice when someone is communicating with our app on Telegram for the first time. This, combined with the Telegram URI Scheme, allowed us to provide a ‘Log In with Telegram’ button that, when clicked, opened a Telegram chat with our bot. Great!
That’s only half the battle won, though. There’s still the problem of logging in the actual browser session. This part is sorta-inspired by Slack’s magic login links. When a user makes a telegram login request (sending /start), the bot checks the database for the user associated with this telegram user ID (and creating one if none exists). A one-time token is then created (using the very convenient sequelize-tokenify), and sent back to the user, taking the form of something along the lines of https://lmk.herokuapp.com/#/app/auth/telegram?code=thetokenhere
The user can simply click this link, like Slack’s magic login links, and this will open the app again. The ionic application controller, once it loads, would take the code in the URL, send a AJAX request to /auth/telegram with the code, and get back a json web token for the user, logging the user in.
Seminar Critique: Prisma
30 Aug 2016Summary
Prisma is a recent (launched in June 2016!) photography app that goes one step beyond simple color-manipulation filters, and does sophisticated image analysis to recreate images in the form of famous art styles. In effect, it allows users to “turn every photo into art”.
How it works is simple, a user takes a photo, picks a “filter” based on an existing style (typically exemplified in a particularly famous work – The Scream, The Great Wave off Kanagawa, etc.), the photo is sent off to the server for processing, and the rendered photo is returned to the user, for his/her sharing pleasure on a variety of social networks.
Group 5 also provides some suggestions for how they would implement Prisma if they had to do it themselves, namely, to use Google’s Tensorflow to construct the Convolutional Neural Network that powers the image manipulation algorithm. However, it may be prudent to consult the existing research on the particular form of image manipulation (A Neural Algorithm of Artistic Style (Gatys et al., 2015)), which the founders of Prisma probably based their app on). Implementation could also be expedited by building on existing open-source implementations, such as (this Github project)[https://github.com/jcjohnson/neural-style] which implements the algorithm outlined in the paper.
A notable problem with Prisma that the group raised was that Prisma claimed a license over the images that you use with their app. Digging into their terms of use, I do find the following:
Prisma does not claim ownership of any Content that you post on or through the Service. Instead, you hereby grant to Prisma a non-exclusive, fully paid and royalty-free, transferable, sub-licensable, worldwide license to use the Content that you stylize on or through the Service, subject to the Service’s Privacy Policy…
Which some people may naturally find problematic.
Takeaways

Reflecting upon the presentation, two parallels stuck out to me: Hipstamatic and Snapchat.
The first, Hipstamatic, was Apple’s very first App of the Year. Like Instagram does now, Hipstamatic offered a (then) novel experience in making image enhancement easy and painless, making the creation of “artistic” images accessible to every person with a smartphone. For a while, it did get a huge volume of downloads and rave reviews, it ultimately lost out to Instagram in terms of userbase.
Contrast this with Snapchat, which now has its facial-recognition filters as a key feature, and sponsored, location-based filters as an effective cornerstone of their monetization strategy. However, it didn’t always start out this way. In fact, for much of Snapchat’s existence, it was simply a very easy way of sharing one-time photos and videos with other people, with the filters coming only much later.
Prisma actively piggybacks on Instagram to provide social features to its users, which is sensible, since much of its userbase would already be accustomed to sharing images on Instagram.
However, that also makes me inclined to lump Prisma with Hipstamatic, because they function well as proofs-of-concept of an image enhancement/manipulation technology, but without a core social feature that aids in user retention. Much of their appeal lies in their novelty and creation of interesting images, rather than in any long-term value to the user.
This can be contrasted with Snapchat and Instagram, which function primarily as communicative tools, and secondarily as image-enhancing tools. In this way, they leverage on social network effects to retain users while having an easy way (i.e. new filters) to continuously provide new experiences to users.
Conclusion
If Prisma is to have a goal to eventually become a social platform (disclaimer: which it might not be), it might be prudent for it to take these factors into account. That said, Instagram has a huge advantage in the image-sharing space, and it may be an unwise use of resources to attempt to enter that space. Perhaps, as group 5 suggests, Prisma might find it more promising to develop innovative applications for their algorithm, such as in delivering Virtual Reality experiences, or in enhancing videos that previously had to be hand-drawn.
Week 3: Attention Grabbing
28 Aug 2016The most important thing that CS3216 is going to teach me is probably how to manage my time well. And by manage well, it’s probably something along the lines of ditch-everything-and-do-3216.
And even that’s not really working, with assignments 1 and 2 happening concurrently.
Assignment 1’s progressing along alright, a bit slowly, but it can’t be helped with Assignment 2’s deadline looming. That, combined with CVWO to complete, means very little time dedicated to Assignment 1 (Sorry Varun, Yichen, and Zhi An 😞)
Grab
Yeap, so our assignment 2 app is Grab (hi Yangshun!). I’ve used it a fair bit, and I have to say the mobile app is quite slick and I don’t have any major issues with the UI. So it was quite a challenge to come up with items to fulfill the “bad” and “ugly” parts of the presentation. Louie, though, has plenty to complain about pretty much everything, so he was a big help in populating that part of the presentation.
What I did enjoy, however, was coming up with the how-we-would-implement-it part. Instead of proposing the “usual approach”: - Objective-C/Swift on iOS - Java on Android - RoR/NodeJS for application logic - PostgreSQL/MySQL for database
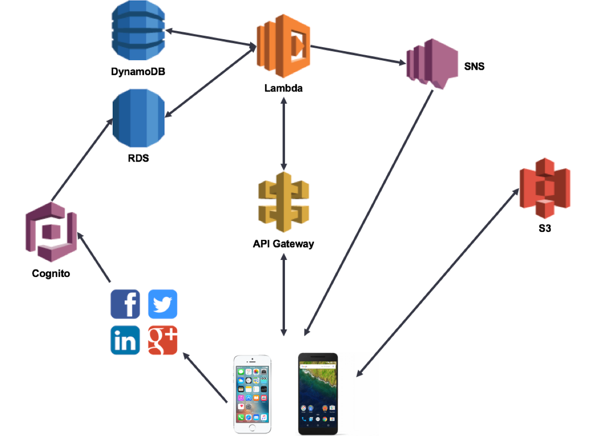
I came up with a ‘serverless’ architecture based entirely around the various Amazon Web Services

Your native apps would still be built using the usual tools, but everything else would be different:
- Amazon API Gateway handles the API endpoints
- AWS Cognito handles authentication through OAuth or by logging in
- AWS Relational Database Service for….you guessed it, relational databases
- AWS DynamoDB for a faster NoSQL key-value store
- AWS Lambda handles the API logic, which consists entirely of stateless functions that are run when particular events are triggered (such as when someone accesses the API through API gateway). Lambda interacts, through the AWS API, with DynamoDB and RDS, performs the necessary logic, and responds through Gateway.
- Amazon Simple Notification Service can handle mass-notifications, suitable for instances such as when issuing new promo codes for a new marketing campaign.
The advantage of this would be, chiefly, scalability and reliability, since Amazon handles all the servers and storage, so you won’t need a bunch of dedicated sysadmins to be managing a datacenter, or even have to manage cloud server deployment. Since everything is pay-per-use, costs scale with usage and spare capacity isn’t wasted.
Plus, you can also use some of Amazon’s cool cloud analytics features like Kinesis to handle-real time streaming data, which would be very useful for determining, for example, surge pricing, or for figuring out whether there are anomalous trends in rider/driver count that require attention.
I thought that was really cool, but I guess I must sound like a pretty big Amazon shill right about now. Oops.
Week 2: The Grind
22 Aug 2016Been a pretty crazy week. Between settling in as a CS1101S tutor, finishing up work for the summer’s CVWO (which, for some reason, is still going on long after the summer has come and gone), and just general trying-to-get-back-into-the-swing-of-things, I’ve had to squeeze in opportunities to learn React and work on the NUShare frontend.
Yeah, our app is called NUShare. And the logo has a rabbit! It’s great.

Trying to get the hang of React and Redux is…interesting. Getting used to opinionated frameworks always is, I suppose. It took me a bit to wrap my head around the idea of actions and reducers, and I’m consistently amazed by how much of CS1101S is still applicable (immutable data objects? heheheh).
Our front-end is pretty woefully underdone for the mid-assignment submission, since I spent quite a bit of time on the backend, schema, and report. So that’s fun.
As we discuss our app’s program flow, the complexity of the app and schema also seems to grow incredibly quickly. On Saturday after the workshop, we came up with this simple 4-table schema that seemed to fit our uses pretty well. And now we’re up to seven (last I checked) tables, with more on the way if we decide to implement more complex broadcasting and privacy logic. Fun stuff.
Oh well, back to work.
Week 1: Intros
13 Aug 2016And just like that, the first week of projects and stuff is over. It’s pretty amazing how fast everything in CS3216 moves. After the first lecture, we immediately started forming groups and brainstorming for ideas.
And on Saturday, after the workshop, we started seriously working on our project: setting up our collaborative dev environments, hashing out what tools we’re going to use, and begin banging out our project.
It really reminds me of a hackathon, except one that lasts a lot longer, and with much stricter requirements. The hackathons I’ve been to all look for something cool, and kind-maybe-sorta works (even if it’s just for a demo). But here, we’re actually thinking about proper schemas and design patterns and user experience, all in the pursuit of a highly-polished end-product.
And that’s how I find myself here, trying to learn React in a hurry, while others are trying to pick up Express on NodeJS and yet another is trying to work the FB Graph API. So that’s cool.
Hello World! Or, What I hope to learn in CS3216
06 Aug 2016I’m sorry if the title is supposed to be “What you hope to learn in CS3216” because that made no sense to me.
Hello World!
This blog is set up with Jekyll-Bootstrap, with GitHub Pages, so I get this pretty cool domain for free! Yay!
Moving on..
What I hope to learn in CS3216
Preamble
I’ve been doing programming for a long time (since sec 1). I’ve slogged through the National Infocomm Competition circuit and its various competitions quite a few times, and won far too few of them for my liking. Still, through these competitions, I have picked up a proficiency in web programming and webapp design in general, specifically in Javascript and PHP (it was cool then, okay?).
I’m only a Y2 student, which means I’ve only gone through the usual CS1101S+CS2020,CS2100,CS2107 courses, but all of these felt a little easy for me. Over the summer, I did CVWO, which was admittedly quite challenging so that’s fun. And there’s where I picked up Ruby on Rails and am now reasonably proficient with RoR. That would make me a decent full-stack developer, I think. That brings me to #1:
We need to go deeper

I’d love to delve deeper into Web Development. While I’ve done web dev for a long time, most of it is composed of terrible code and mostly hacked together for a two-week project or competition and discarded.
As a result, I’ve never really immersed myself in an environment where I have to write good, well-documented code (CVWO aside), and use the best practices available. Maybe CS3216 isn’t the best place for that, but I’d like to think that I could do things right the first time. I’d also like to delve deeper beyond what I’ve already done in Javascript (Node/Bootstrap/React) and Ruby on Rails and hopefully get better at them in time to make my killer app in the final project.
Life (and your product) is more than just code

Due to the limited size and scope of my past projects, I’ve almost never had to market anything. And where I have, perhaps for a hackathon here or a competition there, I’ve almost always failed miserably because I get caught up in the details of implementation and the feasibility, and perhaps fail to grasp what the key selling points are, how to appeal to potential users or even what to appeal to.
I guess what I’m trying to say is, I’d like to learn the rest of what goes into developing a successful app beyond the, y’know, developing-the-app part of it. Design, marketing, and experience all go a long way in ensuring that actual people use your app and continue to use it in the future, and that’s what I hope to take away from this the most.